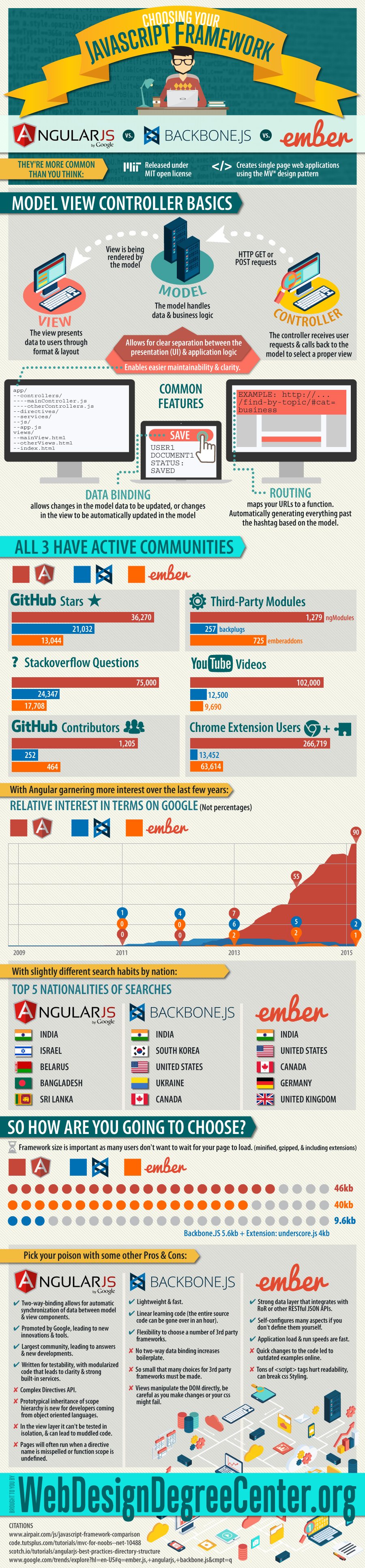
Choosing Your Javascript Framework
Choosing Your Javascript Framework
Angular vs. Backbone vs Ember
They’re more common than you think:
Released under MIT open license
Try to create Single Page Web Applications Using the MV* design pattern
Model View Controller Basics
The Model handles data and business logic
The View presents data to users through format and layout
The Controller receives user requests and calls back to the model to select a proper view
Allowing for clear separation between the presentation (UI) and application logic
Enabling easier maintainability and clarity.
app/
–controllers/
—-mainController.js
—-otherControllers.js
–direcctives/
–services/
–js/
–app.js
views/
–mainView.html
–otherViews.html
–index.html
Common Features:
Routing maps your URLs to a function.
Automatically generating everything past the hashtag based on the model.
Data Binding allows changes in the model data to be updated, or changes in the view to be automatically updated in the model
All three have active communities:
Github Stars
Angular: 36,270
Backbone: 21,032
Ember: 13,044
Third-Party Modules
Angular: 1279 ngModules
Backbone: 257 backplugs
Ember: 725 emberaddons
Stackoverflow Questions
Angular: 75,000
Backbone: 24,347
Ember: 17,708
YouTube Videos
Angular: 102,000
Backbone: 12,500
Ember: 9,690
Github Contributors
Angular: 1,205
Backbone: 252
Ember: 464
Chrome Extension Users
Angular: 266,719
Backbone: 13,452
Ember: 62,614
With Angular garnering more interest over the last few years:[4]
Relative interest in terms on Google
(Not percentages)
November 2010-March 2011:
Angular: 0
Ember: 0
Backbone: 1
April 2011-June 2011:
Angular: 0
Ember: 0
Backbone: 2
July-August 2011:
Angular: 0
Ember: 0
Backbone: 3
September 2011-December 2011
Angular: 0
Ember: 0
Backbone: 4
January 2012:
Angular: 0
Ember: 1
Backbone: 5
February 2012:
Angular: 0
Ember: 1
Backbone: 6
March 2012:
Angular: 0
Ember: 1
Backbone: 7
April 2012:
Angular: 1
Ember: 1
Backbone: 7
April 2012:
Angular: 1
Ember: 1
Backbone: 8
June 2012:
Angular: 2
Ember: 1
Backbone: 7
July 2012:
Angular: 3
Ember: 1
Backbone: 6
August 2012:
Angular: 4
Ember: 1
Backbone: 7
September 2012:
Angular: 4
Ember: 2
Backbone: 7
October 2012:
Angular: 5
Ember: 1
Backbone: 6
November-December 2012:
Angular: 6
Ember: 1
Backbone: 6
January 2013:
Angular: 9
Ember: 1
Backbone: 6
February 2013:
Angular: 12
Ember: 2
Backbone: 7
March 2013:
Angular: 14
Ember: 2
Backbone: 7
April 2013:
Angular: 17
Ember: 3
Backbone: 7
May 2013:
Angular: 20
Ember: 2
Backbone: 7
June 2013:
Angular: 25
Ember: 2
Backbone: 7
July 2013:
Angular: 27
Ember: 2
Backbone: 7
August 2013:
Angular: 30
Ember: 2
Backbone: 6
September 2013:
Angular: 32
Ember: 2
Backbone: 6
October 2013
Angular: 36
Ember: 2
Backbone: 6
November-December 2013
Angular: 38
Ember: 2
Backbone: 5
January 2014
Angular: 43
Ember: 2
Backbone: 5
February 2014
Angular: 51
Ember: 2
Backbone: 4
March 2014:
Angular: 54
Ember: 2
Backbone: 4
April 2014:
Angular: 60
Ember: 2
Backbone: 4
May 2014:
Angular: 62
Ember: 2
Backbone: 4
June 2014:
Angular: 65
Ember: 2
Backbone: 3
July 2014:
Angular: 70
Ember: 2
Backbone: 4
August 2014:
Angular: 74
Ember: 2
Backbone: 3
September-October 2014:
Angular: 81
Ember: 1
Backbone: 3
November-December 2014:
Angular: 83
Ember: 1
Backbone: 2
January 2015:
Angular: 82
Ember: 1
Backbone: 2
February 2015:
Angular: 90
Ember: 1
Backbone: 2
With slightly different search habits by nation:
[top nationalities of searches]
Ember.js
1.) India
2.) US
3.) Canada
4.) Germany
5.) United Kingdom
Angularjs
1.) India
2.) Israel
3.) Belarus
4.) Bangladesh
5.) Sri Lanka
Backbone.js
1.) India
2.) South Korea
3.) United States
4.) Ukraine
5.) Canada
So How Are You Going to Choose?
Framework size is important as many users don’t want to wait for your page to load.
(minified and gzipped, and including extensions)
Backbone.JS: 5.6kb
–Extension: underscore.js: 4kb
Total: 9.6kb
—
Ember: 40kb
—
Angular: 46kb
Pick your poison with some other pros and cons:
Angular:
Pros:
Two-way-binding allows for automatic synchronization of data between model and view components.
Angular is promoted by Google, leading to new innovations and tools to help Angular developers.
Angular has the largest community, leading to answers and new developments.
Angular is written for testability, with modularized code that leads to clarity and strong built-in services.
Cons:
Complex Directives API.
The prototypical inheritance of scope hierarchy is new for developers coming from object oriented languages.
Angular Expressions brings powerful logic to the view layer. However in the view layer it can’t be tested in isolation, and can lead to muddled code.
Pages will often run when a directive name is misspelled or function scope is undefined, making errors hard to find.
Backbone.js
Pros:
Lightweight and fast.
Linear learning code (the entire source code can be gone over in an hour).
Flexibility to choose a number of 3rd party frameworks.
Cons:
No two-way data binding increases boilerplate.
So small that many choices for 3rd party frameworks must be made.
Views manipulate the DOM directly, be careful as you make changes or your css might fail.
Ember.js
Pros:
Strong data layer that integrates with RoR or other RESTful JSON APIs.
Self-configures many aspects if you don’t define them yourself.
Application load and run speeds are fast.
Cons:
Quick changes to the code led to outdated examples online.
Tons of < script > tags hurt readability, can break css Styling.
Citations: